Analysts and administrators of Google Analytics and Adobe Analytics need to analyze product features that are introduced with dev releases. New product features or product enhancement are tied to dev releases, which means that due to caching, or long app visits, a visitor may take days to pull in the latest app version – knowing which version of an app is served to visitors is critical for accurate reporting and analysis.
The goal of this post will be to create a React app version that is captured by Google Analytics or Adobe Analytics.
buildVersion = "11/14/2020, 10:21:25 PM"The example above shows a simple date-time buildVersion. However, you can also set buildVersion to a more traditional “v1.2.6” format using the same method that is described in this post.
For reporting and analysis, a date-time format is generally easier to understand than a traditional version format. Furthermore, Analyst Admin recommends an auto-setting buildVersion that is updated every time the app is built, which means Google Analytics and Adobe Analytics always know which exact app version generated the data for a visit.
Analytics Build Version Use Cases
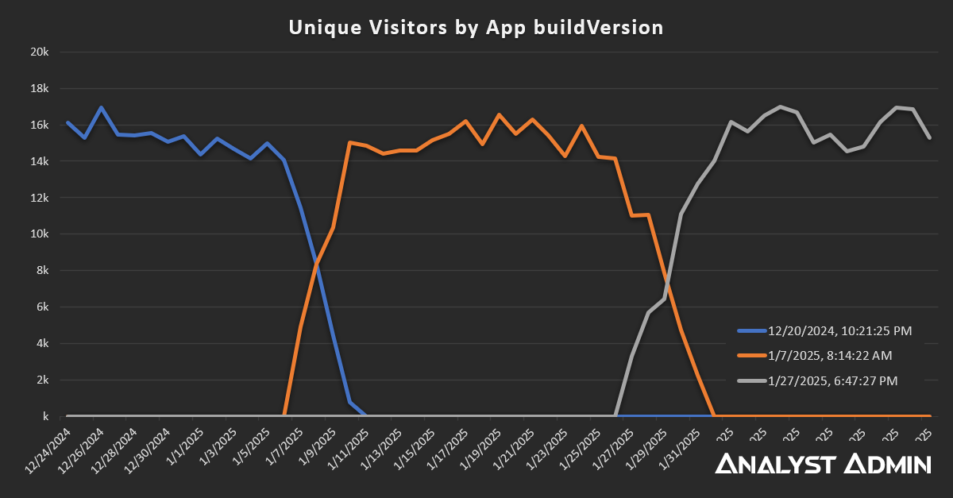
- Version Rollout Velocity – Build Version can be used to understand version rollout velocity. For example, how quickly does the population pull in the latest version of the app?
- Impact Analysis – Build Version can be used to precisely segment traffic affected by bugs. For example, a new app version goes out and prevents visitors from logging in. Build Version can be used to accurately report on Unique Visitors and engagement metrics without having to use an imprecise time-based segment method.
- Better Attribution – Understand shifts in behavior and KPIs that are due to product releases. Create a “Post-Release” dashboard that always compares current to previous Build Version to know if a release helped or hurt.
Let’s Get Started!
Analyst Admin will walk you through all the pieces of the set up.
- Creating a Build Version Variable in React
- Populating Build Version Into a Data Layer
- Collecting the React Build Version with a Tag Manager (GTM/Launch/Tealium)
- Analytics Tool Set-Up (Google Analytics & Adobe Analytics)
Creating a Build Version Variable in React
In order to create a usable and auto-updating app buildVersion variable, we need to create it either at build time (npm run build) or during deployment (Jenkins or similar CI/CD pipeline). The easiest approach is at build time since the app developer has full control of the process while other methods may involve other teams (DevOps or IT) in addition to the app developer.
React apps offer a package.json file that holds a version variable – this variable is manually set out-of-the-box which leaves it prone to human error. AnalystAdmin does not recommend using the package.json version variable since an update is not guaranteed for every version. The method outlined below fully automates the creation of a new variable that is guaranteed to update for every build.
Create a file to host buildVersion
In src/, create a new file called buildVersion.json. Leave the file blank, save, and close.
Script to update buildVersion
In the project root directory, create a new file called generate-buildVersion.js and paste in the following code:
var fs = require('fs');
const newJson = {
'buildVersion': new Date().toLocaleString()
}
fs.writeFile('src/buildVersion.json', JSON.stringify(newJson), function (err) {
if (err) throw err;
})
The script above will create an object with a property buildVersion, which is then set to the current date-time. Finally, we use the fs.writeFile method to write the object to the src/buildVersion.json file.
Example script output into buildVersion.json:
{"buildVersion":"11/14/2020, 10:21:25 PM"}Call Script At Build Time
The last piece here is to call the generate-buildVersion.js script at build time. To do so, modify your package.json script.build property.
Before:
"build": "react-scripts build",After:
"build": "node generate-buildVersion.js && react-scripts build",Now your app will write buildVersion to buildVersion.json every time you call npm run build. The order of the commands is important since it runs left-to-right, first executing node generate-buildVersion.js, then calling react-scripts build.
Populating Build Version Into a Data Layer
Now that you have buildVersion.json being written with a buildVersion variable, we just need to import that into our app.
import buildVersion from './buildVersion.json';Then we can load that into the data layer.
Google Tag Manager via react-gtm-module
See the Analyst Admin React+GA+GTM post for the full react-gtm-module implementation.
const tagManagerArgs = {
gtmId: 'GTM-AA1234',
dataLayerName: 'dataLayer',
dataLayer: {
buildVersion: buildVersion.buildVersion
}
}
TagManager.initialize(tagManagerArgs)Adobe Launch & Adobe DTM
Adobe Launch and Adobe DTM recommend following the W3C Customer Experience Digital Data Layer 1.0 specifications.
window.digitalData = {
page : {
pageInfo : {
buildVersion: buildVersion.buildVersion
}
}
}Tealium
window.utag_data = {
buildVersion: buildVersion.buildVersion
}Collecting Build Version with a Tag Manager
Each tag manager has a unique way to set up a new variable and map it to a tag.
Google Tag Manager
Go to Variables > New
Variable Type: Data Layer Variable
Data Layer Variable name: buildVersion
Data Layer Version: Version 2Save and close, then go to your Google Analytics tag
Edit Tag > More Settings > Custom Dimensions. Set the index depending on the custom dimension availability for your property.
For example:
Index: 1
Dimensions Value: {{buildVersion}}Save and close.
Adobe Launch
Go to Data Elements > Add Data Element
Name: buildVersion
Extension: Core
Data Element Type: JavaScript Variable
JavaScript variable Name: digitalData.page.pageInfo.buildVersion
Enable Default Value: Unchecked
Force lowercase value: Unchecked
Clean text: Unchecked
Storage Duration: SessionSave, then go to Rules > Find your Adobe Analytics Tag > Actions > Adobe Analytics – Set Variables > Select an available eVar, then set to %dataLayer.buildVersion%. For example:
eVar10 Set as %digitalData.page.pageInfo.buildVersion%Keep changes, then save tag.
Tealium
In Tealium IQ, go to Data Layer > Add Variable
Type: UDO Variable
Source: buildVersion
Alias:
Notes: React app build versionApply changes.
Then go to Tags, and find your Adobe Analytics tag or Google Analytics tag.
Add a new mapping either to an eVar for Adobe Analytics or Custom Dimension for Google Analytics
Analytics Tool Set-Up
Once you have the buildVersion variable created, fed into the data layer, and picked up by the tag manager, the next step is to make sure that your analytics tool is expecting it and processing it into the right report.
Google Analytics
Go to the Admin > Property Settings > Custom Definitions > Custom Dimensions page for the property that you are working with. Add a new custom dimension.
Name: Build Version
Scope: Session
Active: CheckedClick Create to save your new dimension. Note your assigned index – you’ll need to make sure the index here matches the one set up in Google Tag Manager tag settings.
Once data starts getting collected for the Build Version Custom Dimension, you can view the data by creating a custom report under Google Analytics > Customization > Custom Reports. The new custom dimension can also be accessed via normal reports under the Secondary Dimension dropdown.
Adobe Analytics
In Adobe Analytics, go to Admin > Report Suites. Select the report suite that will ingest the buildVersion variable.
Then go to Edit Settings > Conversion > Conversion Variables, and add a new eVar.
Status: Enabled
Name: Build Version
Type: Text String
Description: React app build version
Allocation: Most Recent (Last)
Reset: Do Not Reset
Expire After: Visit
Enable Merchandising: DisabledSave changes. Note the eVar number in Adobe Analytics and make sure that the tag manager is mapping buildVersion to the correct eVar.
Once data for the new eVar starts getting collected, it can be accessed via the Build Version dimension in Analysis Workspace.
Enjoy the new dimension!